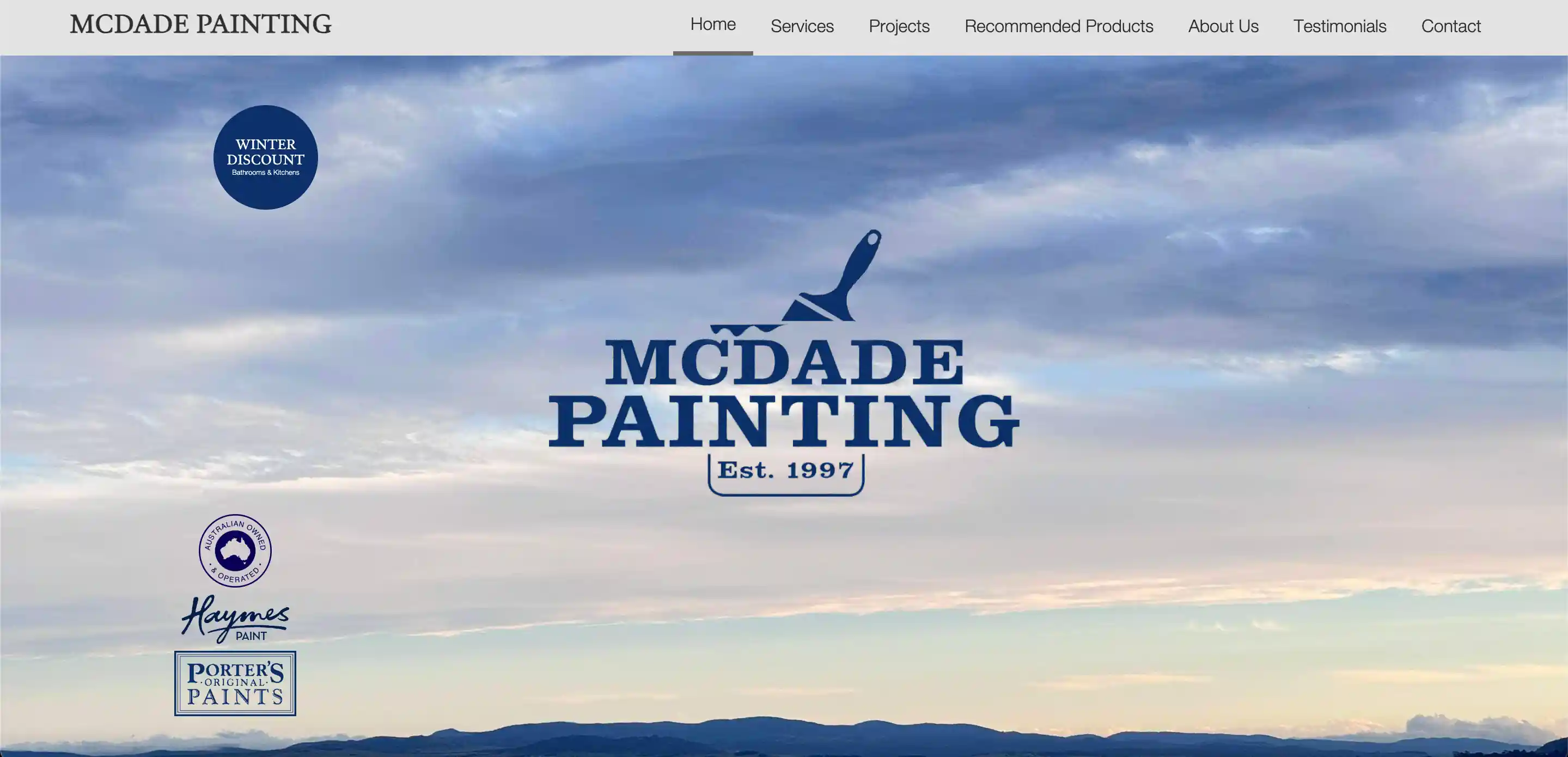
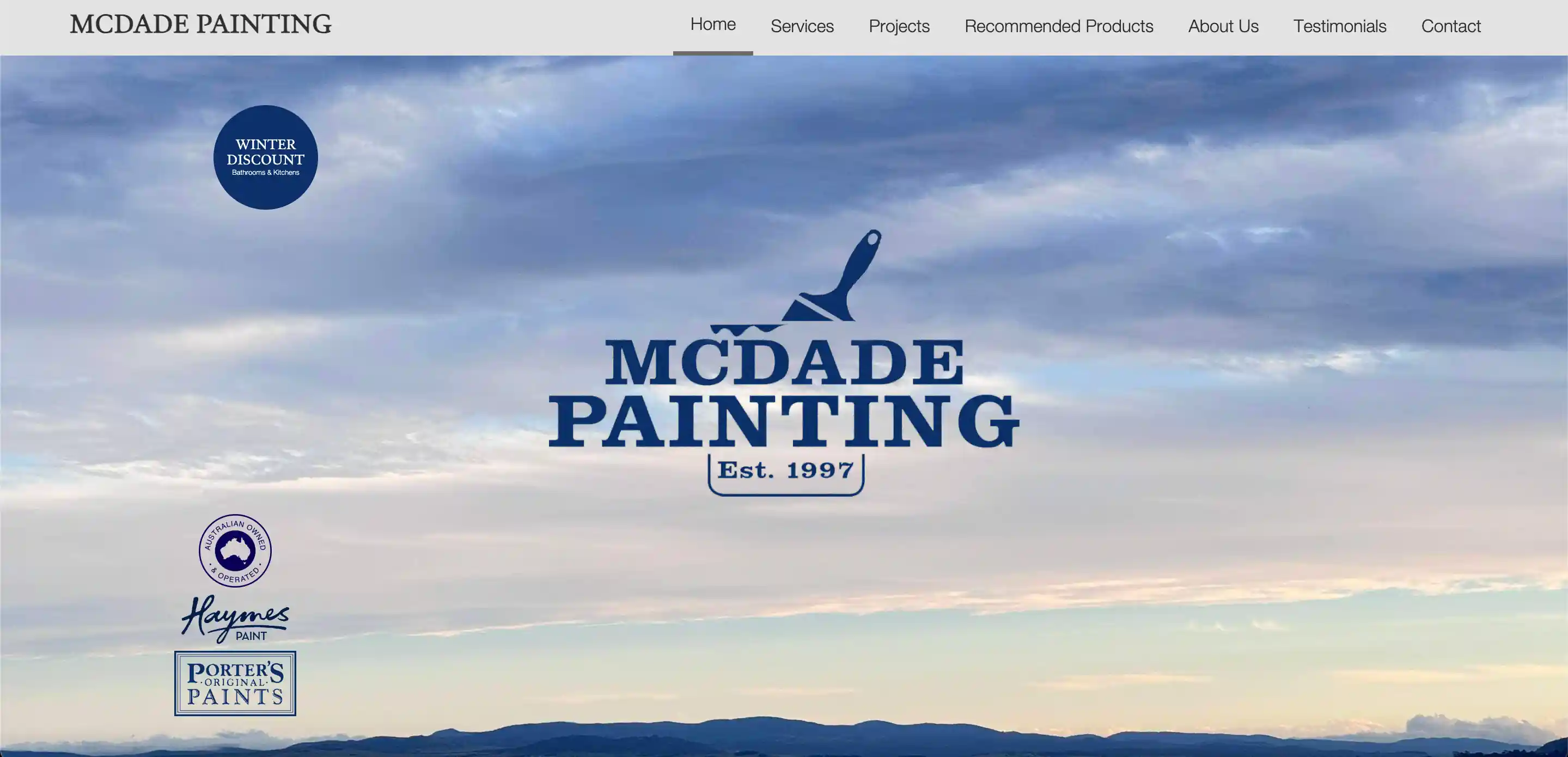
McDade Painting
A hand-made website for McDade Painting, a father-son painting company operating in Canberra and Sydney.
David McDade has been painting for over 30 years, and his son, Luka, has joined him in the business.
David has a wealth of experience in painting and decorating, with a strong network of clients in Canberra, Sydney, and the South Coast.
Luka is studying Interior Architecture at UNSW, and brings a fresh perspective to the business.
McDade Painting has operated largely through word-of-mouth, and he wanted to establish a web presence to reach a wider audience.
The McDade Painting website needed to reflect the professional and personal nature of the business, and to showcase the quality of their work.
When building the site, I gave priority to the images of the work, giving them space and prominence on the page. This allows the quality of the work to speak for itself.
The site is built with HTML, CSS, and JavaScript, and is hosted using Netlify building from a GitHub repository.
I made sure to focus on responsive and scalable design, so that the site would look good on any device.

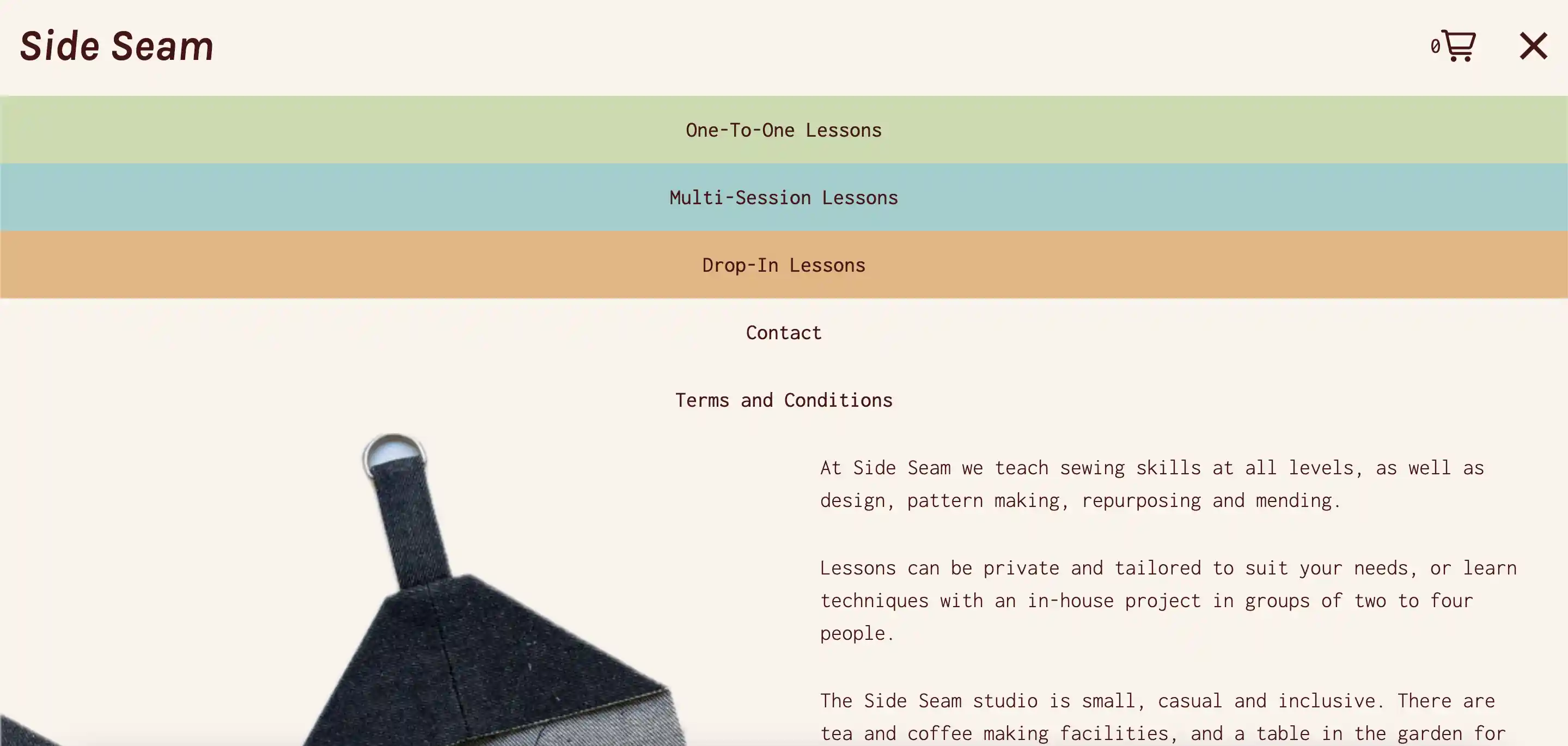
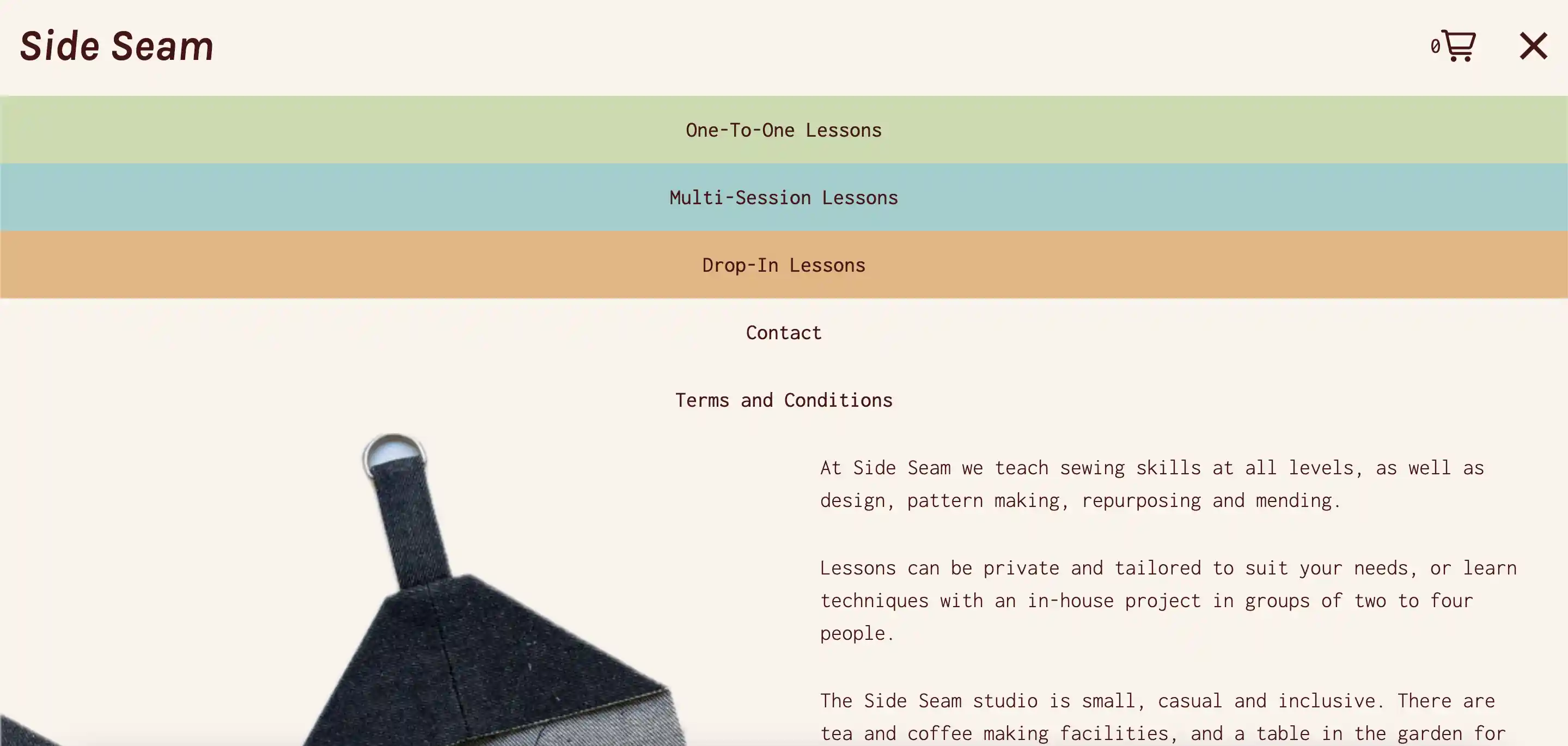
Sideseam Sewing
Sideseam is a sewing studio in Canberra, Australia, that offers sewing classes and workshops.
It is run by Imogen Keen, a talented seamstress of more than 20 years and design teacher at the University of Canberra.
A strong emphasis was placed on the design of the site, as it needed to reflect the creative and welcoming atmosphere of the studio.
The site is intended to be used not only to promote the business, but also to enable clients to book classes and workshops.
Imogen wanted to establish a presence and brand tailored to personalised sewing classes and workshops, and to promote the studio as a space for people to learn and create.
The Sideseam website uses a monochrome colour palette, with the monospace Inconsolata font and a sparse, intentional layout to give a working-prototype feel to the site - that it is a creative project in progress.
The site is built with HTML, CSS, and JavaScript, and is hosted using Netlify building from a GitHub repository.
I used Figma to work with the client to design the site, and then built it from scratch using HTML, CSS, and JavaScript.
This workflow allowed for a high degree of customisation and control over the final product without having to rewrite large sections of code.
I used the Shopify Buy Button API to display and manage classes and implement a secure checkout system.
This allows the client to manage their classes and workshops through Shopify, and have the changes reflected on the site in real-time.

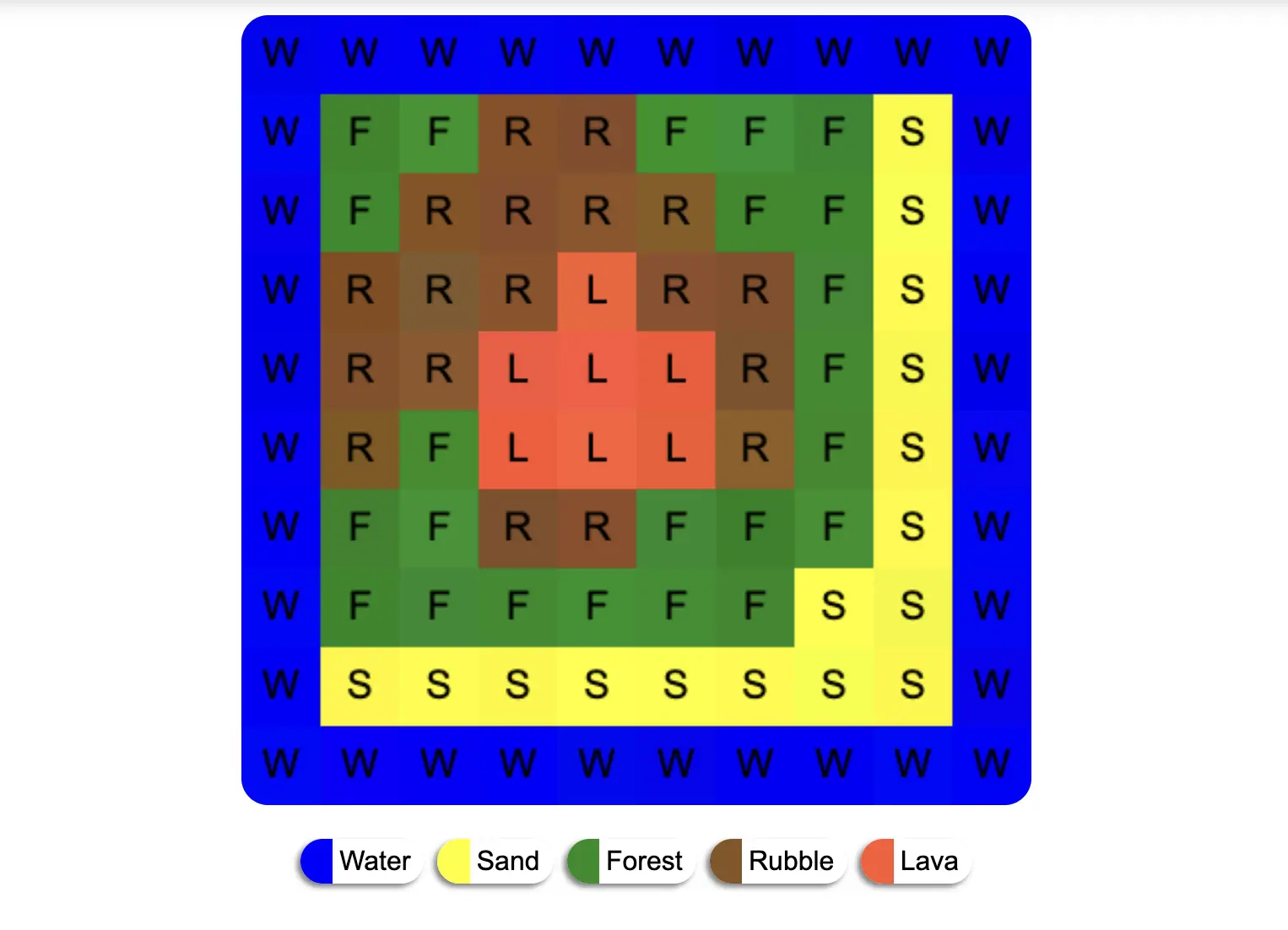
AIrtist
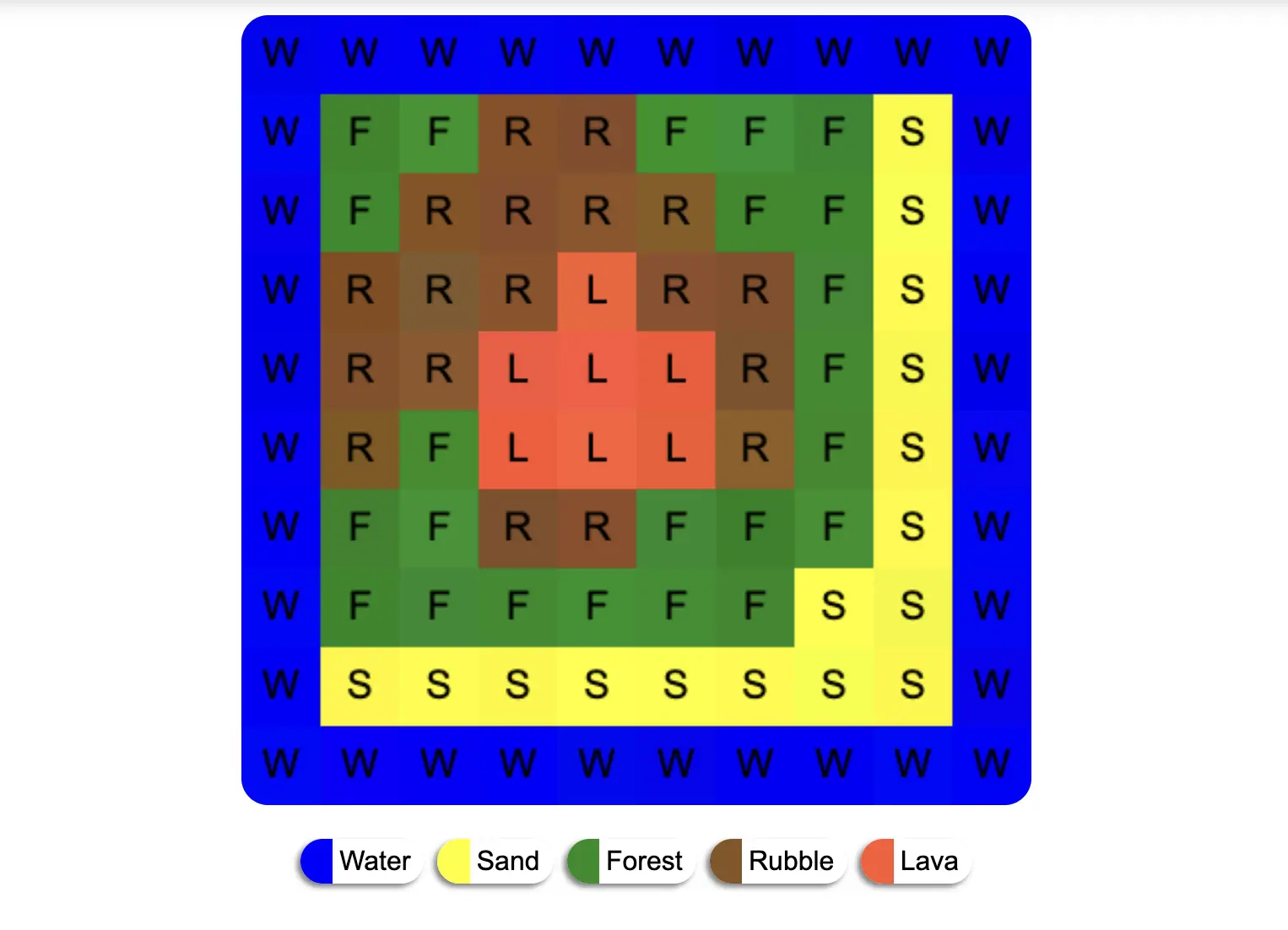
AIrtist is a web-based experiment in generative art and AI. It uses strings of characters to represent a grid of pixels, allowing large language models such as GPT-4o to generate these images based on user input.
Since these models have never been trained on this format, the results are often unexpected and interesting.

Check out the source code for AIrtist on GitHub:
AIrtist Repository
.
WobbleBox
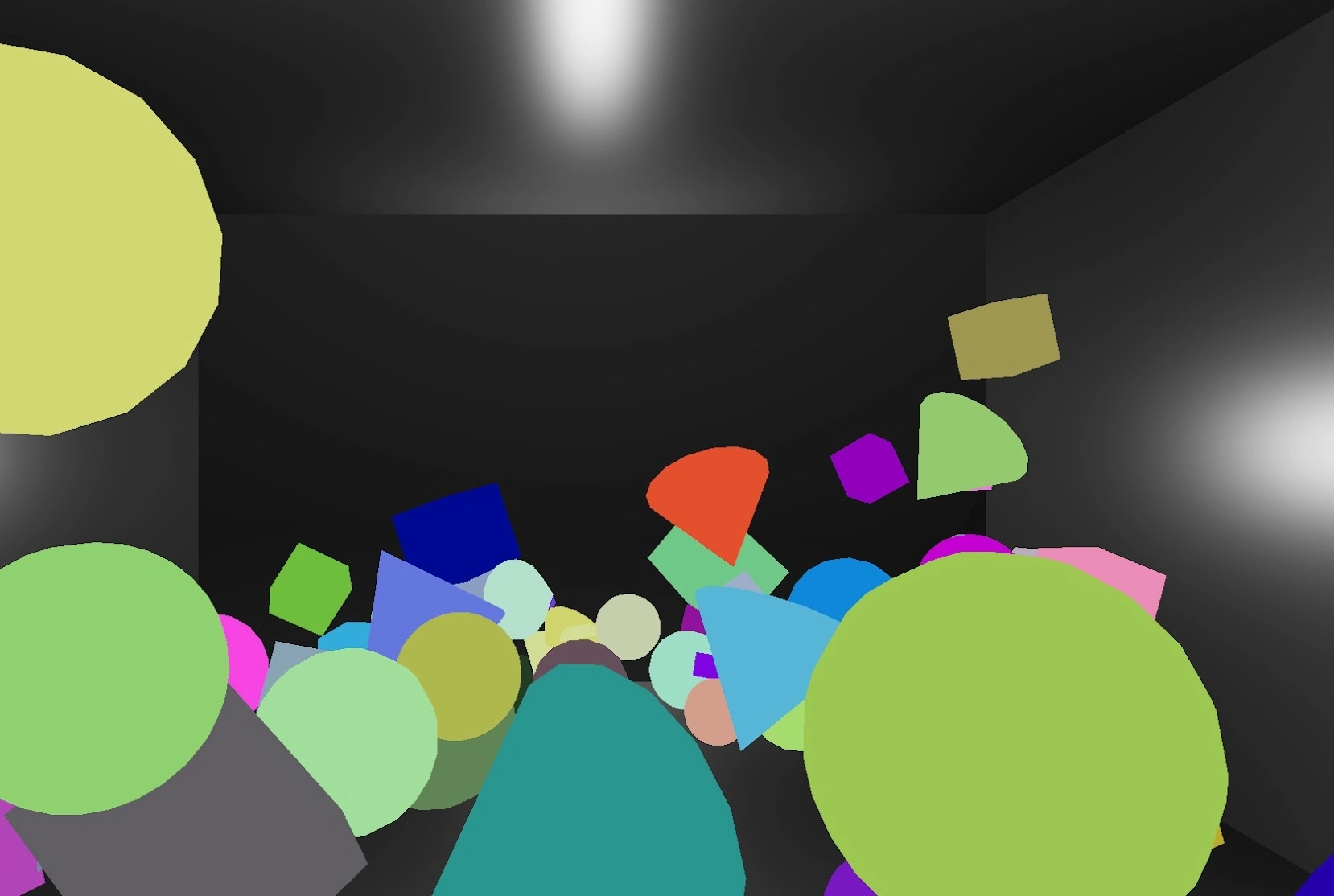
WobbleBox uses Three.js, Cannon-es and the mobile device's gyroscope to create the illusion of a box behind the screen. The user can drag their finger across the screen to create phyics objects, which roll around inside the box.
This was a fun way to learn about the gyroscope API and how to use it in a web application, as well as tying it to a physics engine.
The physics engine is Cannon-es, which is a fork of the popular cannon.js repository by schteppe. It is a great library for simulating physics in 3D environments, and is easy to use with Three.js.

Check out the source code for WobbleBox on GitHub:
WobbleBox Repository
.
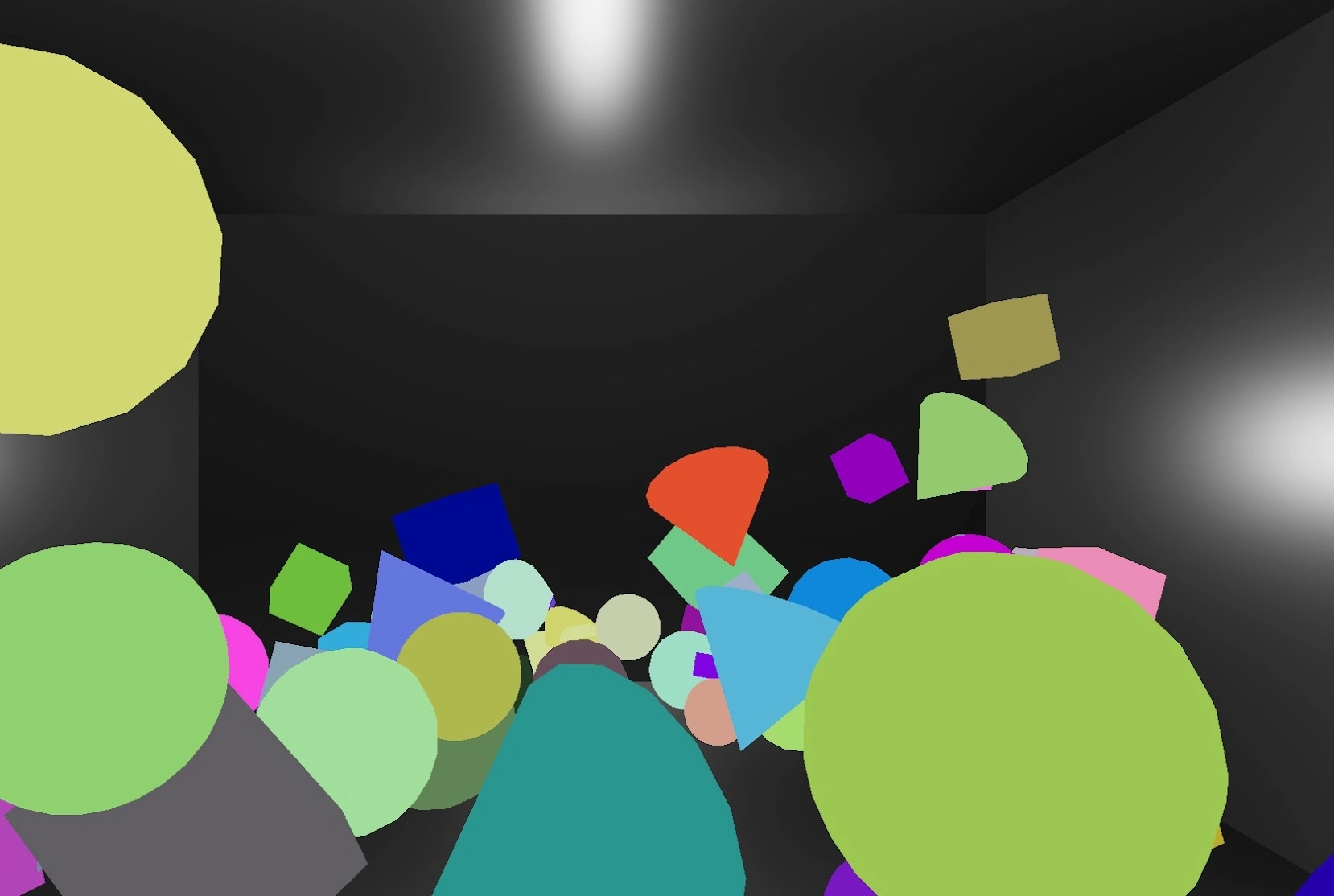
PanoramaJS
This is another ThreeJS experiment. It uses a 360-degree HDR image to light an environment.
The user can spin the scene by scrolling.
It is intentionally simplistic, focusing on the lighting and rendering capabilities of ThreeJS.
I also included looping audio to add to the atmosphere.

Check out the source code for PanoramaJS on GitHub:
PanoramaJS Repository
.
L00T
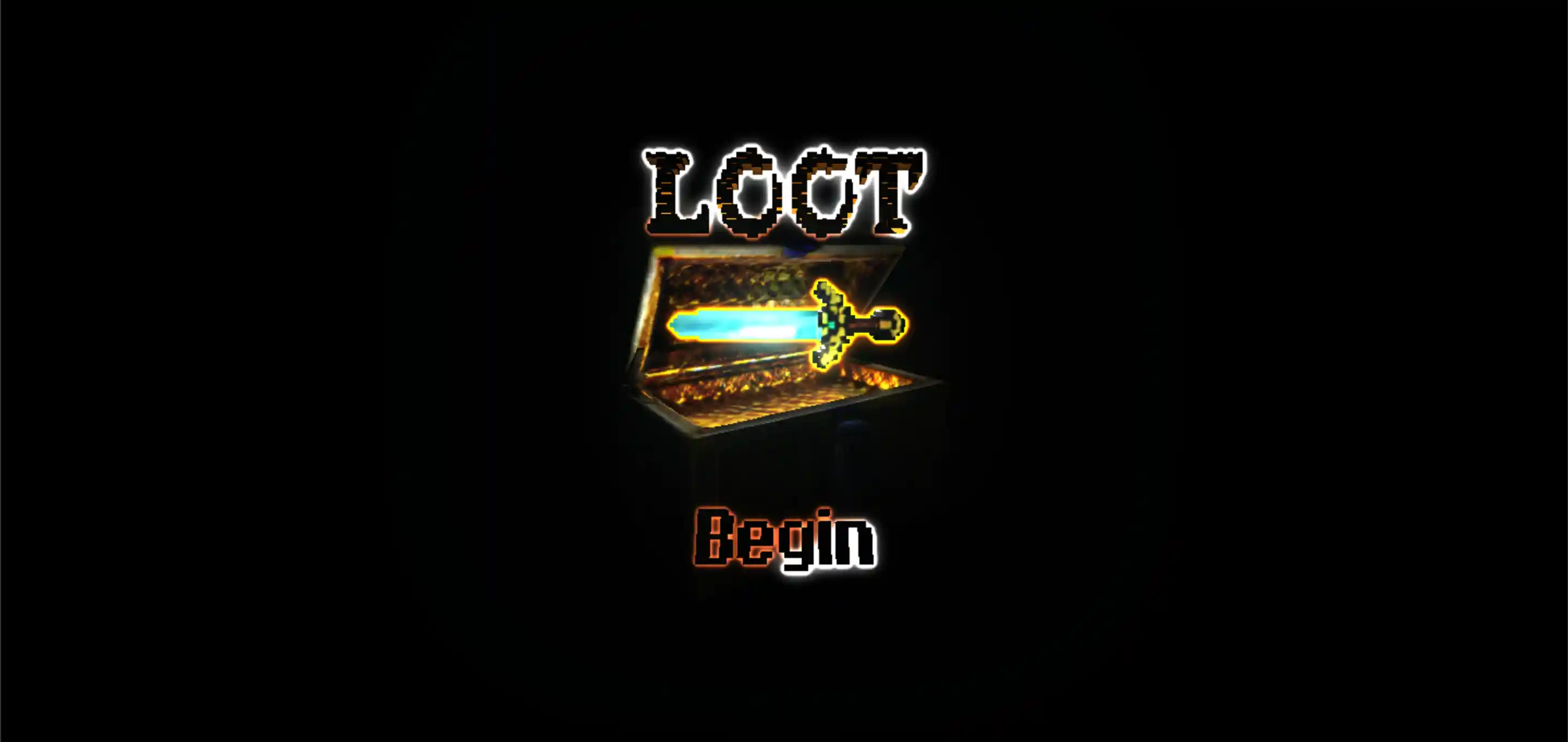
L00T is a web-based experiment in generative art and AI. It uses GPT-4o to generate unique items based on user input.
The item is then rendered in 3D using ThreeJS, allowing the user to inspect and share their creation.
The browser is a remarkable modern development platform.
With L00T, I wanted to focus on the seamless nature of a modern web application, requiring no installation or setup, and being accessible to anyone with an internet connection.

Check out the source code for L00T on GitHub:
L00T Repository
.
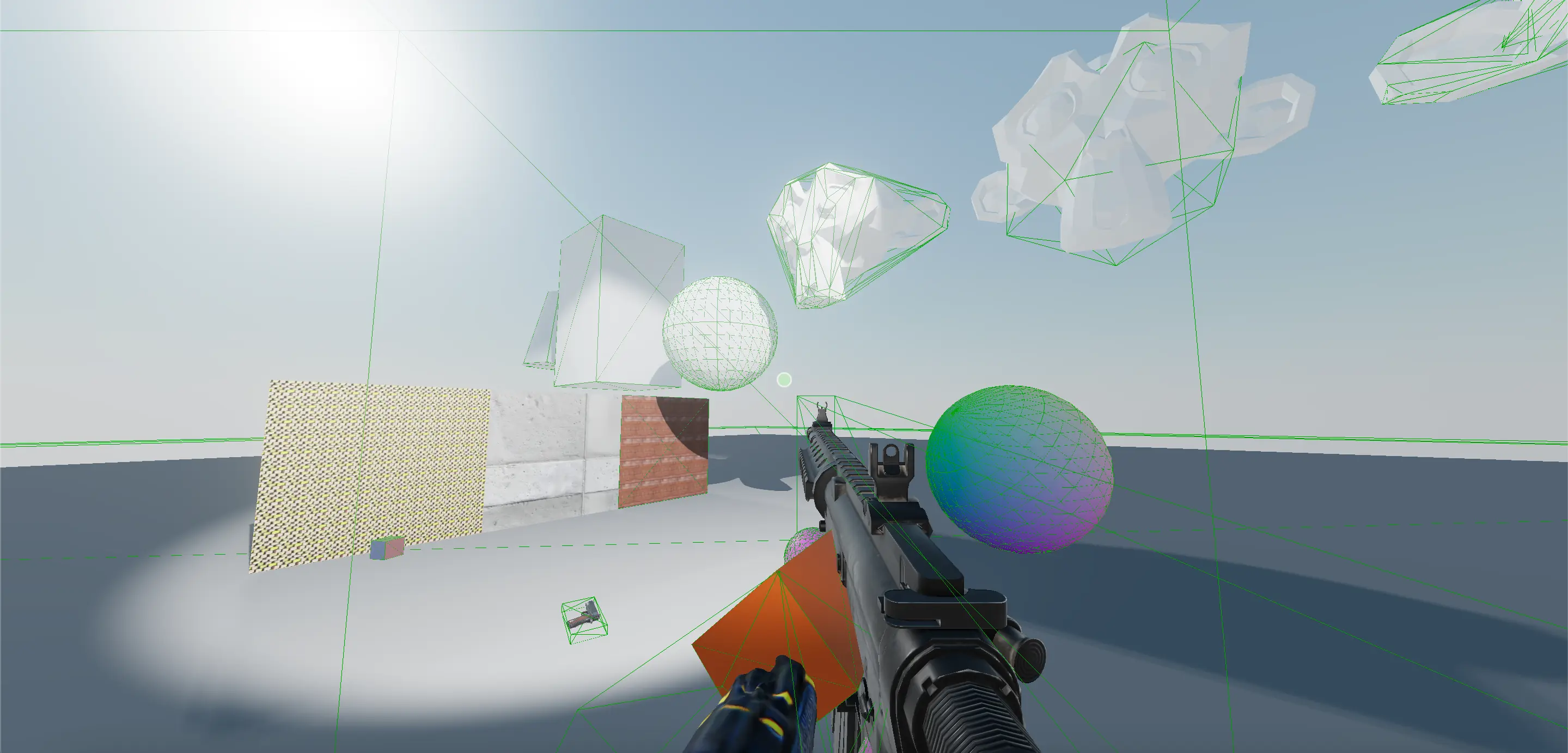
3JS FPS
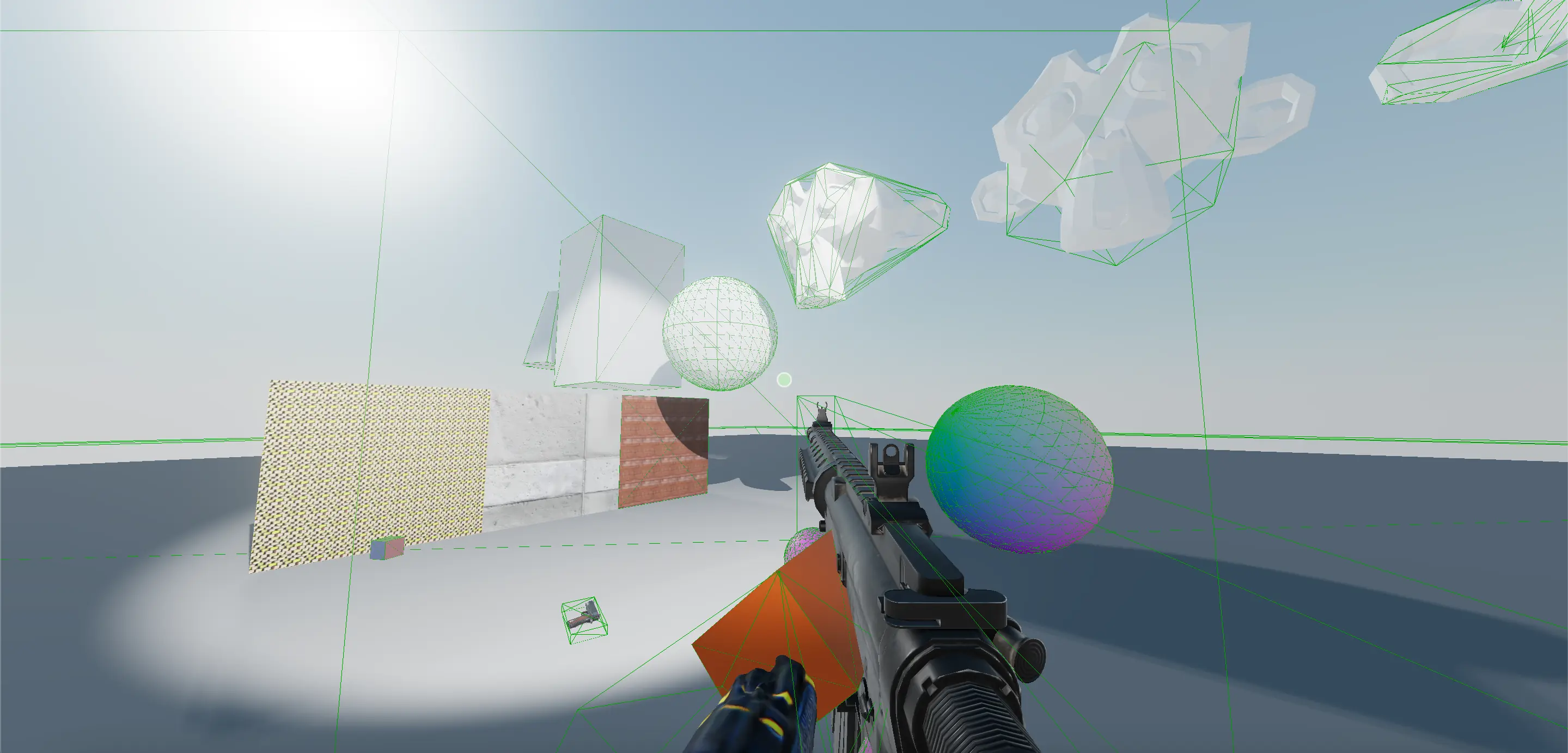
A work-in-progress first person game using ThreeJS as the graphics engine and CannonJS as the physics library.
Only for desktop at the moment, and can be quite demanding on your hardware.
This was a great way to learn more about 3D graphics, simulated physics, and game development in general. I will continue to develop it in the future.

Check out the source code for 3JS FPS on GitHub:
3JS FPS Repository
.