Projects
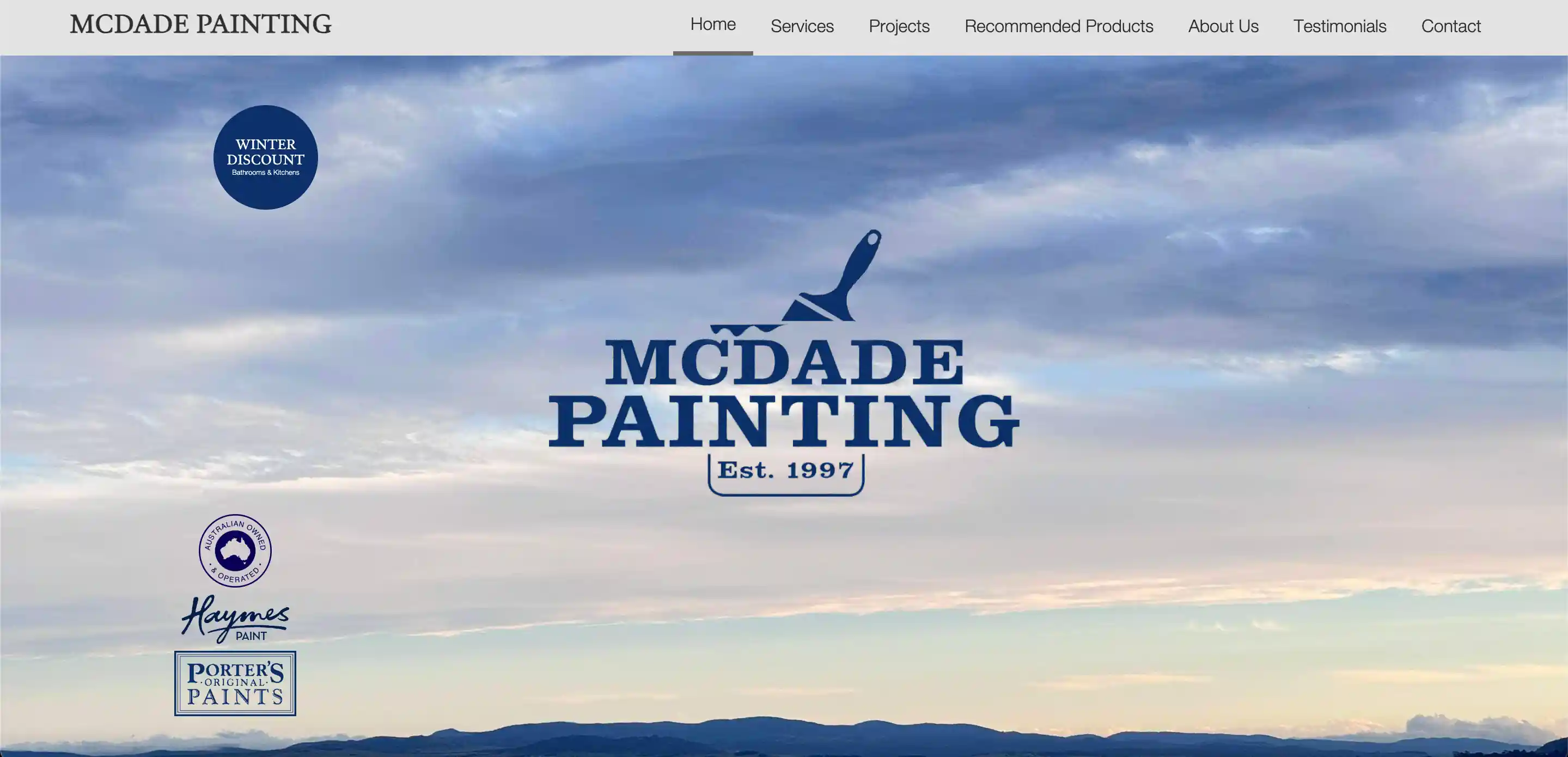
McDade Painting
A hand-made website for McDade Painting, a father-son painting company operating in Canberra and Sydney.
The site is built with HTML, CSS, and JavaScript, and is hosted using Netlify building from a GitHub repository.
This was a great learning experience for me, as it was my first time building a website for a client in a professional capacity.
The site utilises modern web design principles, such as responsive design and accessibility, to ensure that it is usable on a wide range of devices.

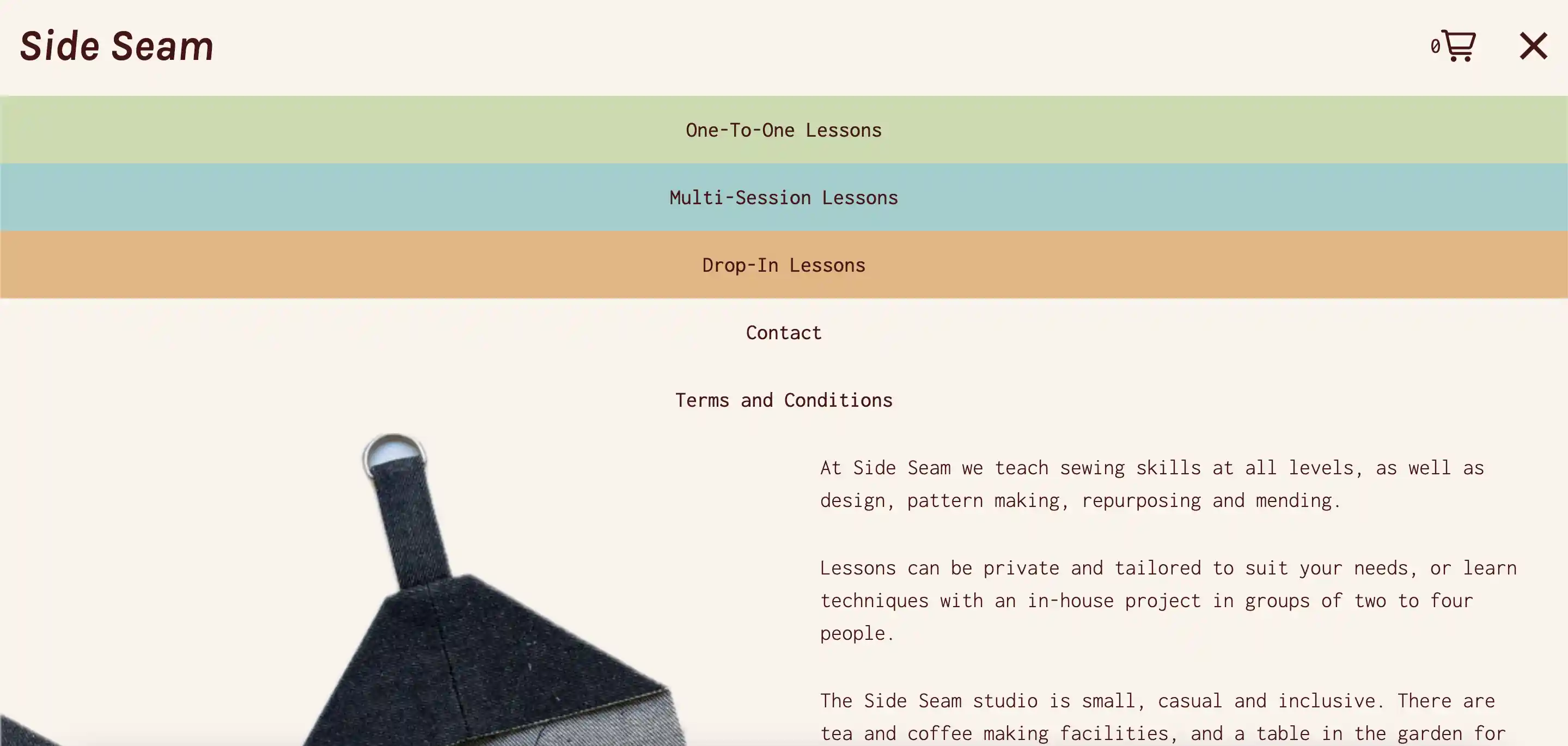
Sideseam Sewing
Sideseam is a sewing studio in Canberra, Australia, that offers sewing classes and workshops.
The site is built with HTML, CSS, and JavaScript, and is hosted using Netlify building from a GitHub repository.
A strong emphasis was placed on the design of the site, as it needed to reflect the creative and welcoming atmosphere of the studio.
I used Figma to work with the client to design the site, and then built it from scratch using HTML, CSS, and JavaScript.
This workflow allowed for a high degree of customisation and control over the final product without having to rewrite large sections of code.
The site is intended to be used not only to promote the business, but also to enable clients to book classes and workshops online.
I used the Shopify Buy Button API to display and manage classes and implement a secure checkout system.
This allows the client to manage their classes and workshops through Shopify, and have the changes reflected on the site in real-time.
Learning to work with the Shopify API was a challenging but rewarding experience, and I am proud of the final product.
It also allows me to provide a more complete service to clients, as I can now offer e-commerce solutions as well as web design.

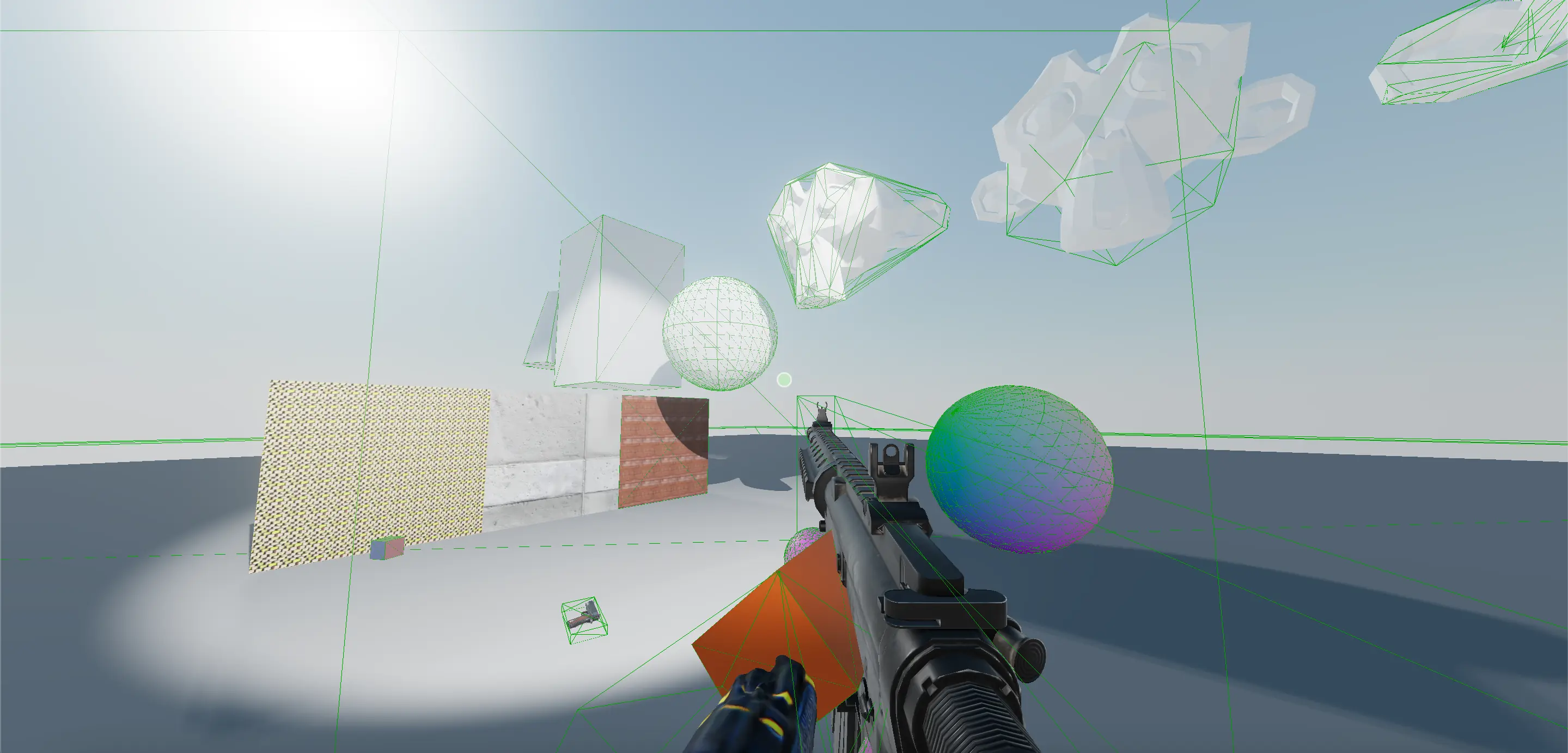
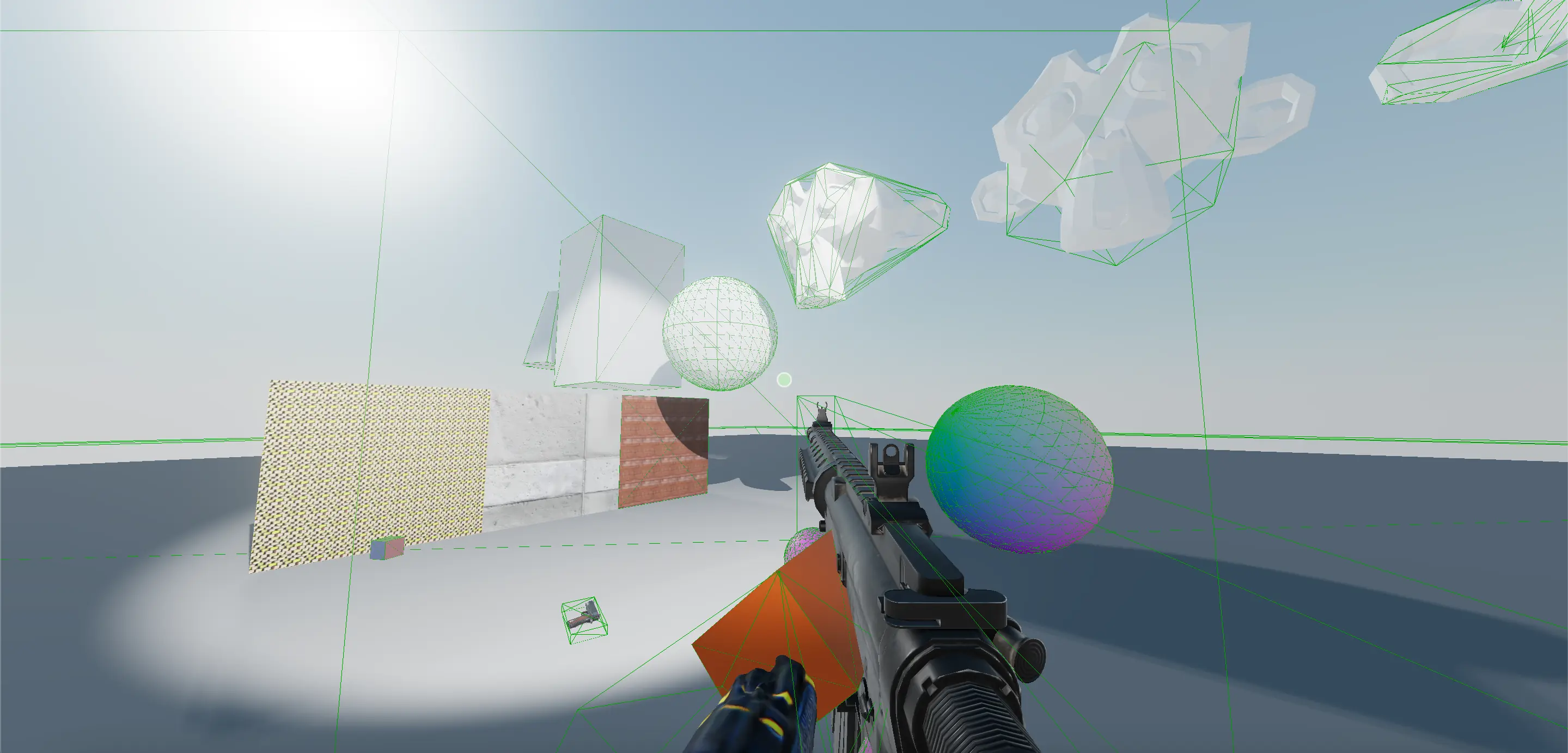
ThreeJS FPS
A work-in-progress first person game using ThreeJS as the graphics engine and CannonJS as the physics library.
Only for desktop at the moment, and can be quite demanding on your hardware.
This was a great way to learn more about 3D graphics, simulated physics, and game development in general.
I will continue to develop it in the future.

aIMG
Use DALLE to generate images from text, or input an image to have it described by AI.

L00T
Create "L00T" - a unique, trading card type collectible - by inputting text.
This version of L00T is currently non-functional and is a work-in-progress.
It has been rewritten to use ThreeJS to give an interactive and immersive experience.

More to come... Soon...